一个高效的域名状态监控平台,提供实时状态检测、数据可视化和多用户支持
| 核心功能 | 描述 |
|---|---|
| 域名管理 | 添加、删除和刷新监控域名 |
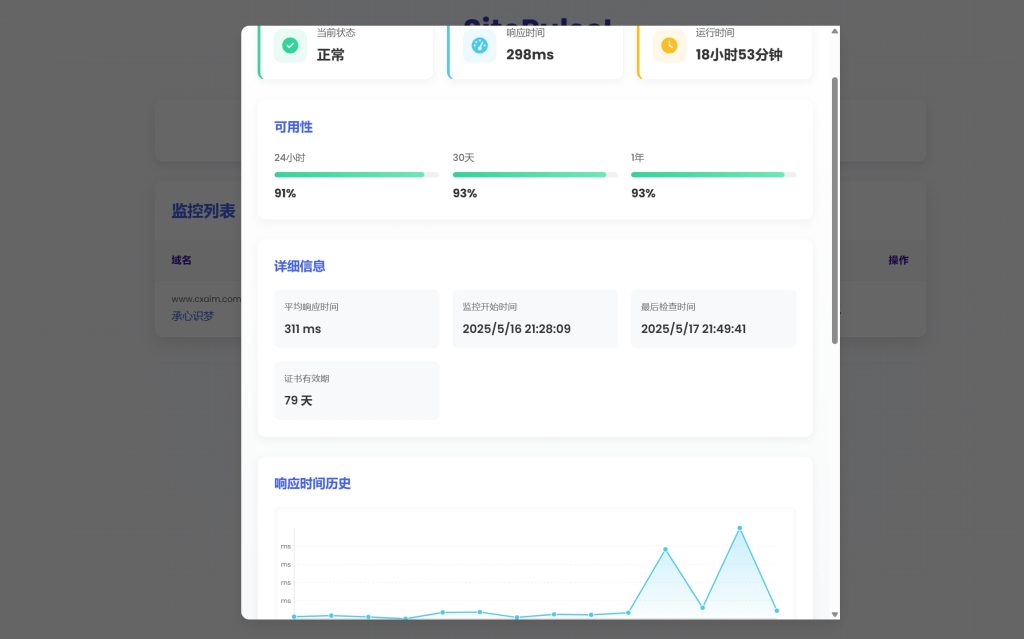
| 实时监控 | 显示访问状态(✅/❌)、延迟(ms)和运行时间 |
| 数据可视化 | 提供详细历史记录和状态图表 |
| 实时通信 | 基于WebSocket的实时数据更新 |
| 响应式设计 | 完美适配PC和移动设备 |
┌─────────┐ HTTP/WS ┌─────────┐ HTTP ┌─────────┐
│ 前端 │◄──────────────►│ 后端 │◄──────────►│ 目标域名 │
└─────────┘ └─────────┘ └─────────┘
│
▼
┌─────────┐
│ 数据存储 │
└─────────┘
# 安装依赖
npm install
# 启动服务器
npm start
# 或开发模式(自动重启)
npm run dev
服务器将在 http://localhost:3000 启动
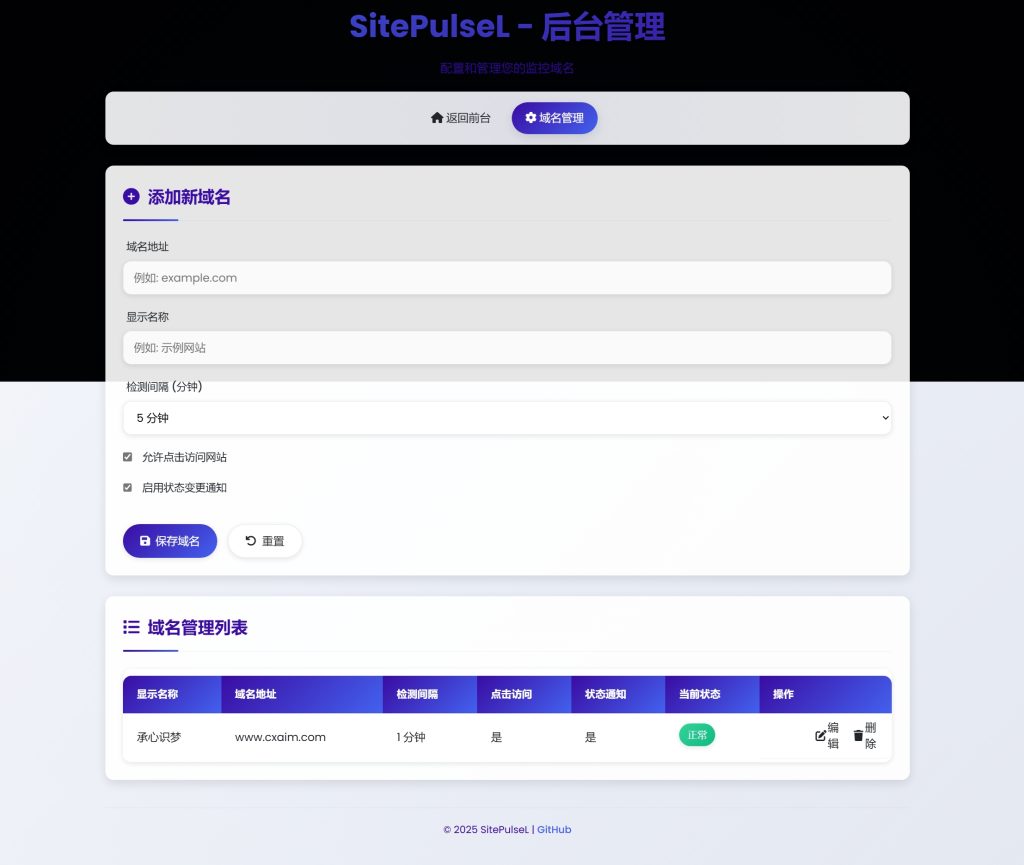
- 访问 http://localhost:3000/admin.html
- 输入要监控的域名(如:)
www.cxaim.com - 点击”添加域名”按钮或按回车键
- 系统自动检测并显示域名状态
- 点击域名可直接访问对应网站
- 使用刷新/删除图标管理域名
| 方法 | 接口 | 描述 |
|---|---|---|
| 获取 | /api/domains |
获取所有域名列表 |
| 发布 | /api/domains |
添加新域名 |
| 删除 | /api/domains/:id |
删除指定域名 |
| 发布 | /api/domains/:id/refresh |
刷新指定域名状态 |
| 获取 | /api/domains/:id |
获取指定域名详情 |
- 检测结果反映服务器端的访问情况,可能与本地环境有差异
- 系统默认使用HTTPS协议,请确保域名支持HTTPS
- 检测超时时间为10秒,可在配置中调整
- 历史记录默认保留最近100条数据



© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













暂无评论内容